ESP8266 + ArduinoでHomeKitを動かす備忘録です。Arduino自体、今日始めたばかりなので、そのセットアップから動かすまでを記録します。
まずはArduino IDEをダウンロードします。私はMacOS Catalinaを使用しているためBeta版を選択しました。Catalinaから64bitコード以外が実行不可となったため、Beta版でないとコンパイルが通らないことがあるようです(2020/05/06時点)。IDEのインストールができたら、ESP8266のBoard Managerを追加します。ESP32も持っているため、ついでにそちらも追加しました。ここら辺はネットに情報が多いので簡単に触れる程度にします。
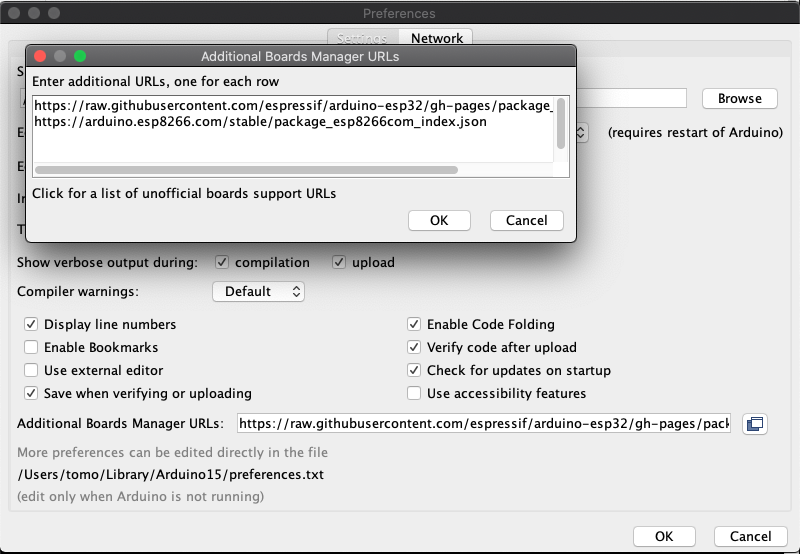
Arduino IDEの「Preference」の「Additional Boards Manager URLs」に以下を追加します。
- https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
- https://arduino.esp8266.com/stable/package_esp8266com_index.json
Arduinoは全体的にとても簡単に見えるように作られているので、IDEの設定もシンプルです。IntelliJなどに比べてデバッグ用の機能が不足しているような印象を受けます。少なくとも以下は変更しておいた方が良いでしょう。
Show verbose output during : compilation=true, upload=true Display line numbers = true Enable Code Folding = true Compiler Warnings = more

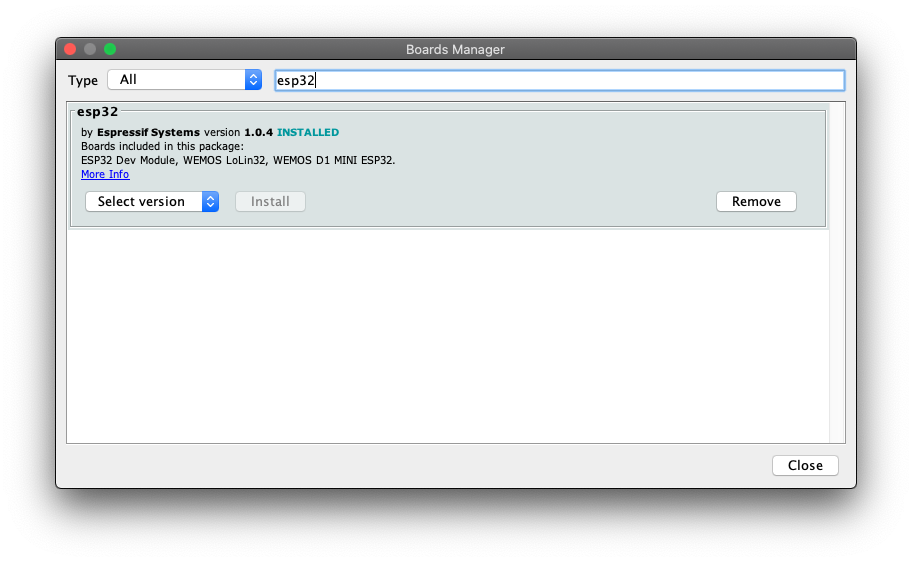
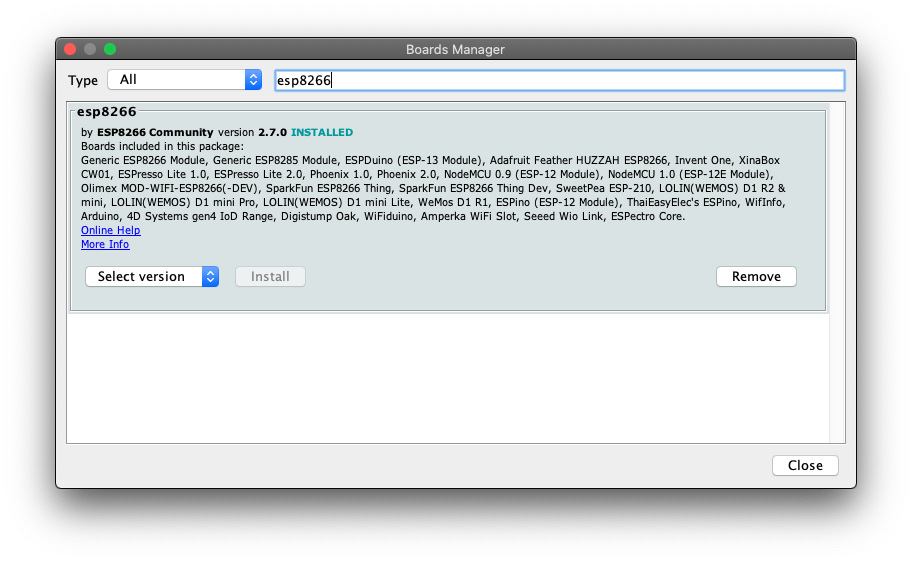
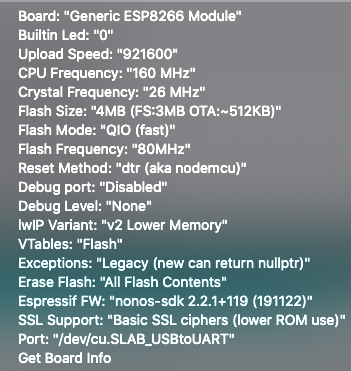
「Tools → Board → Boards Manager」を開いて、ESP32とESP8266をインストールします。ESP8266のハードウェア設定も載せておきます。



「Sketch → Include Library → Library Manager」を開き、HomeKit-ESP8266をインストールします。

「File → Examples → HomeKit-ESP8266 → simple_led」を開き、とりあえずコンパイルしてみます。
エラーが発生しました。
"" was not declared in this scope
というエラーです。あまり見ないエラーですが、Arduinoではよく出てくるようです。この場合、エラーが出ている関数を呼び出しよりも前に定義すれば良いとのことです。そのため、void blink_led() 関数を最後に移動させました。すると別の関数でも同様のエラーが出たので、正しくコンパイルが通るまで関数の順番を入れ替えました。
コンパイルが通ったら、以下のようにsimple_ledコード内のWi-Fi設定部分を自分の環境に書き換えます。
const char *ssid = "your-ssid"; const char *password = "your-password";
「Tools → Serial Monitor」を開いてからESP8266に書き込みます。リセット後にHomeKitが起動し、ログがSerial Monitorに出力されれば成功です。
次にESP8266の準備です。秋月で購入したDIP化キットをブレッドボードに差し込み、IOの設定をしていきます。UARTは手持ちのUSB-UART変換ボードを使用しました。
ESP8266の配線は以下の通りです。書き込み時はIO0 SWを押しながらRST SWを離すと書き込みモードに入ります。
- 3V3 : 3.3V
- EN : Pull-U
- IO0 : Pull-U+SW
- IO2 : Pull-U
- IO15 : Pull-D
- TXD : UART RXD
- RXD : UART TXD
- RST : Pull-U+SW

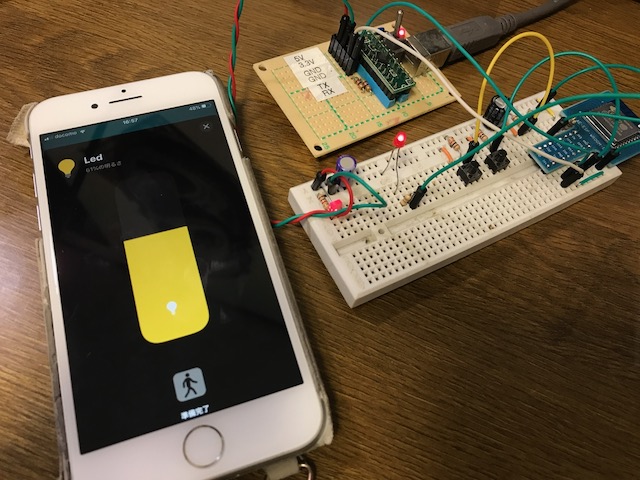
無事に書き込みが終わり、iPhoneからLEDの照度をコントロールできました。

たまにリンクが切れて不安定なこともありますが、コントロール自体はできています。細かいデバッグは別途行う必要がありますが、一通りの流れを備忘録として残します。



コメント